【2017年9月版】ロリポップでの独自SSLは一瞬で設定し終えるから先やっとこう

こんにちは。筋トレにはまっているスキラゲックス(Twitter:@skillagex)です。
独自SSLの設定、ちゃんと済んでいますか?
実はロリポップを使っている人、または使おうと思っているなら、無料でSSL設定ができるんです。
やらないなんてあり得ない、SSLとは一体何か?
この記事では
- 独自SSL化対策を行っていない方
- SSL化って何?という方
- ロリポップを利用中の方
でお悩み中の方におすすめの記事です。
WordPress初心者にSSLを先に勧める理由
独自SSL設定とは、
インターネット上でのデータのやりとりを暗号化し、第三者に情報をのぞかれたり盗まれたりしないようにするのがSSL(Secure Sockets Layer)です。
独自SSLについて – ロリポップ!
眠いからついつい明日に伸ばしがちなワードプレスの初期設定作業。
しかしやっとこさ1記事を投稿したところ、たちまちスパムが襲来してビビる小心者の俺みたいな人間は、いかに最初から設定を完璧にして安全・安心に始められるかを気にするべきだと思いました。
当たり前だけど初めにそういった外部からの攻撃に備えていた方がいいね!ということで少しずつ対処していきます。
まずはSSLの設定からメモ。次回はプラグインや!
独自SSL化とは
サイトやブログを開いたときにURL欄の横をよく見てみてください。
鍵マークが付いていればSSL化されたサイトです。通信は暗号化され、第三者からの悪意ある妨害や盗み見るようなアクセスから守ってくれます。
反対に鍵マークがなく、「このページの通信は保護されていません」と表示されると保護されていない証。
そのサイトでショッピングする場合、クレジットカードを登録・使用するのはちょっと待って!他人から盗み見られて利用される可能性があるのでお勧めできません。
独自SSL証明書が発行されているサイトの見分け方
SSL登録が済んだサイトはURLのhttpの後にsがついた『https://〜』のアドレスが使用できるようになります。
サイトを開く以外にもURLを見るのが一番の見分け方ですね。
独自SSLの価格
SSLにも強固なセキュリティのものから、万人が使える基礎的なものまで取り揃えています。
セキュリティが強ければ強いほど価格は上がっていきますし、基本的なSSLは無料であることが多いです。ロリポップも無料のSSLがあります。
ネットショップサイトなどを運営している企業であれば、セキュリティが強固な有料の独自SSLを導入すべきです。反対に個人でやっているようなブログであれば無料の独自SSLで十分と言えるでしょう。
中でもロリポップは独自SSLを使わせてくれるレンタルサーバーなのでおすすめしています。
SSLを設定しないとどうなるか
GoogleがSSL化を行っていないサイトを検索から除外していく動きを見せています。かなり厳しめのペナルティです。
Googleとしても安全安心なサービス運営をしていく上で強硬手段に出始めています。
もちろん対策を取る猶予期間はありました。まだ対策を取っていないサイト・ブログは放置しているか何かしらの問題を抱えて変更したくてもできないサイトかのどちらかでしょう。
また後から設定した時も大変です。
アンカーリンクを設定していた場合、リンクをすべて「https://〜」から始まるURLに変更しないといけないので面倒です。
後に回せば回すほど辛い変更作業になってしまいます。
SSL対策の詳細はこちらの記事でも深掘りしています。
このサイトのSSL変更前の環境
ちなみに2017年の現環境は
- ロリポップサーバーでWordPress簡単インストール済み
- 使用ワードプレステーマは「Luxeritas」
- プラグインはIP Geo Block(設定甘々)
- SSL未設定
です。脆弱ッッッ!!あまりにも脆弱ッッッ!!
関連記事|ロリポップ公式サイト
![]()
ロリポップでのSSL設定の仕方
それでは僕が行ったロリポップサーバーでのSSL設定の仕方をご説明します。
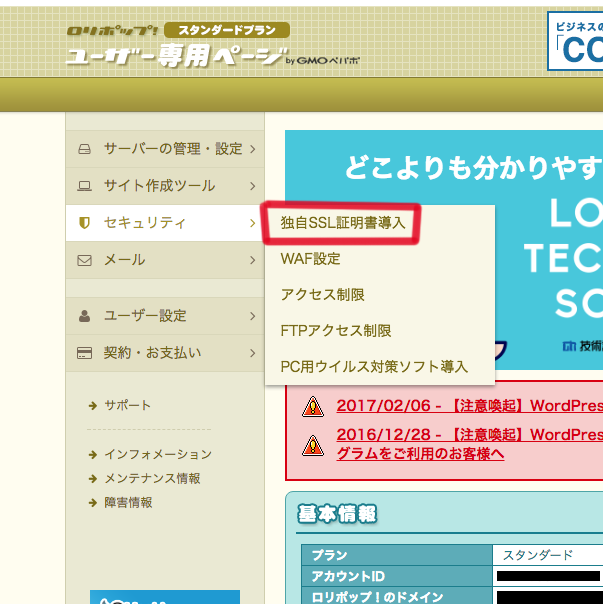
左メニューから「セキュリティ」から「独自SSL証明書導入」をクリックしてください。
最安の100円のエコノミープランから独自SSLの無料版が使えます。

つうか通信を外部から見れるなんて、第3者すごくね?
もっと違うことに活かしたらいいんじゃないか、と思いますね。
Google先生が通信のSSL化を推奨していることが明記されています。優遇措置ってすごい贔屓だなと思いますが、そのうちSSL対応が普通になるのは予想できます。それよりペナルティの方がどんどんキツくなるでしょう。
アドレスバーで「保護しています」とかかれていると、サイトやブログを訪問する側も安心感を得られるし、やらなきゃ損な感じもしますしね。
現在で5分経過しています。後ちょっとで設定が終わるのでめんどくさくても耐えてください!

「セキュリティ」から「独自SSL証明書導入」へ。

さっき笑顔で外部の攻撃を弾き飛ばしていたおねえさんがいますね。
攻撃をはじき返しているので「反射」の能力を持っているということか。間違いなく強キャラでしょう。
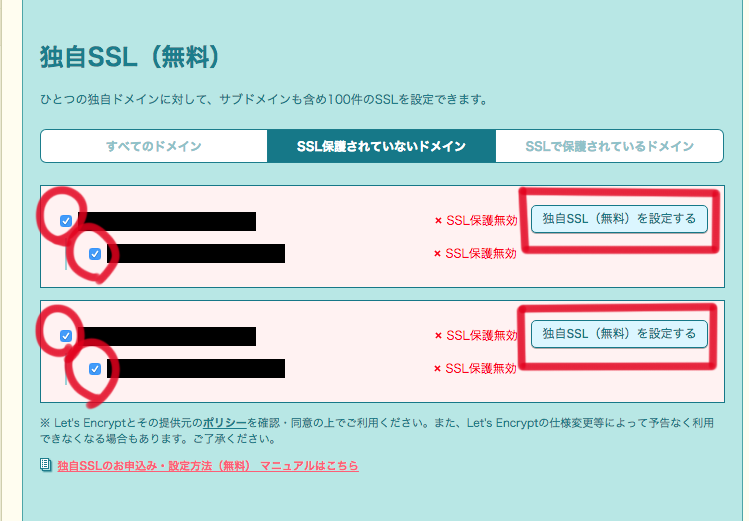
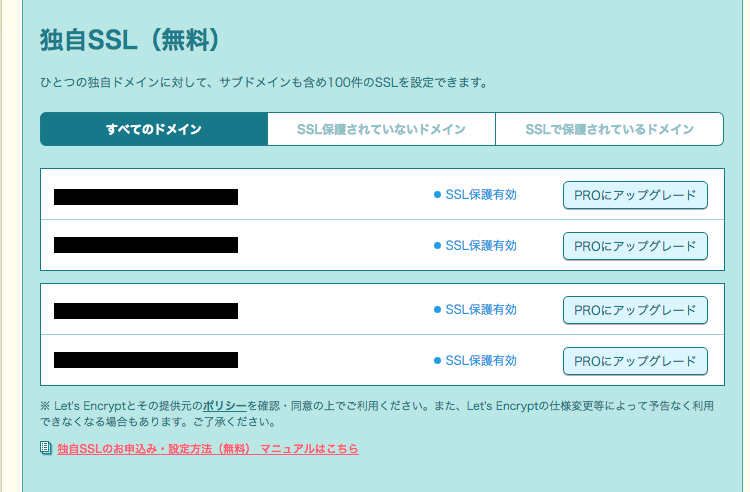
独自SSL(無料)の項目に「SSLで保護されていないドメイン」の項目があるとおもいます。そこをクリックすると☓SSL保護無効と赤字で書かれたドメインたちが現れます。
こいつらがまだSSLを設定していないドメインということになるので設定していきます。

対象のドメインにチェック☑を入れて、「独自SSL(無料)を設定する」をクリック。

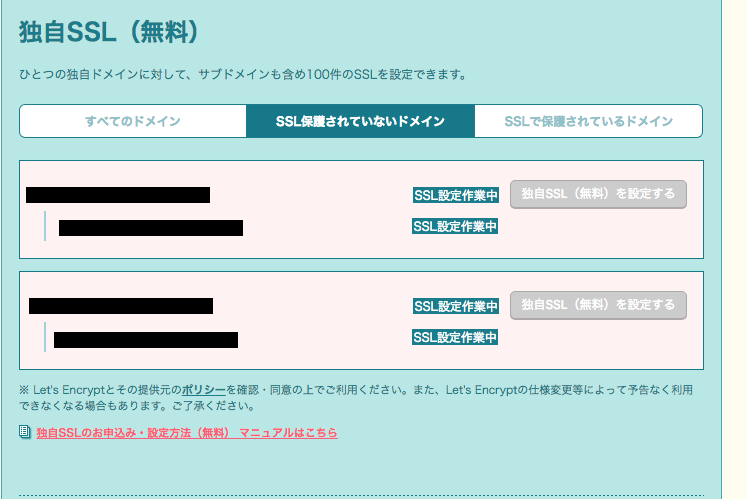
「SSL設定作業中」になるので設定が終わるまでは待機。説明によると5分程度で早ければ終わるようです。

設定が終わった画面。「SSL保護有効」となっていれば設定は完了したことになります。
他にも独自SSL(PRO)など、しっかりした企業向けサイト用にも有料プランがありました。

SSLが設定されているか確認する
アドレスバーを見る

実際この緑の文字で「保護された通信」が出ていればOK。自分の場合はなかなか反映されないなーと思いながらぽちぽち何度かリロードしていたら出てきた。
証明書を確認する
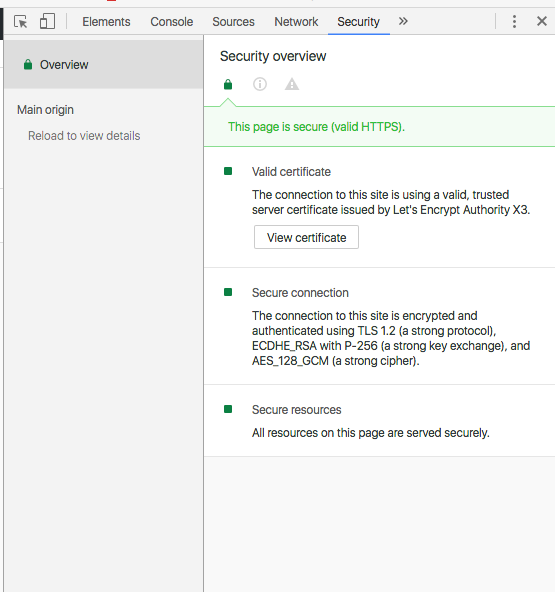
ブラウザの「表示」からソースコードが見れる「開発/管理」を表示させる。これはChromeを使っているのでこのような画面から「Security」をクリック。

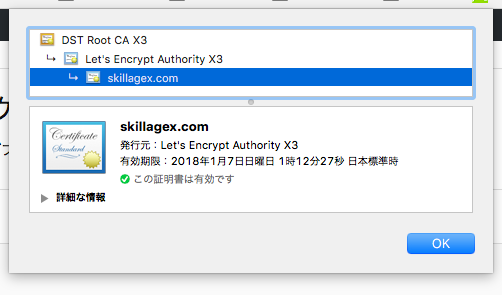
「View certificate」をクリックして以下のような証明書を見ることができました。

おわりに
後何個か登録するドメインがあるので忘れないうちに自分用のメモでした。
2017年9月頃設定した話なので、最新の情報として参考になったら嬉しいです。
























ディスカッション
コメント一覧
まだ、コメントがありません