ブログバナーの作り方と簡単にする方法とアイデア

こんにちは。日々ブログに追われ始めているスキラゲックス(Twitter:@skillagex)です。
今回はブロガーの悩みであるタイトルバナーや画像制作時間を、どうやって短縮するかという話です。
立案-バナー作りの短縮
イメージ画像を準備して差し込むかということ、また、そこのスピードが地味にかかってきているので、解決できないか試してみます。
特にタイトルバナーです。毎回一から作るのは非効率だなーと感じていました。
仮説-パーツを用意しておく
自分で作っておけば、買わなくても良いのでは??
ということで画像データのパーツだけ用意しておいてそのテーマごとに画像を作り変える方法を試してみます。
いらすとやで画像を寄せ集めて作るのと一緒ですね。
これを自前で作っておくと、あとあと便利ですし、オリジナリティは保たれるかなーと。
あとはタイトル文字を入れるアプリが必要です。
検証-デメリットはあるのか
デメリットとしては
・作りだめする必要があるので最初大変
・どんなバナー素材を用意したら良いか分からない
などでしょうか。
・・・
っていう問題があったので自分で作ってみました!
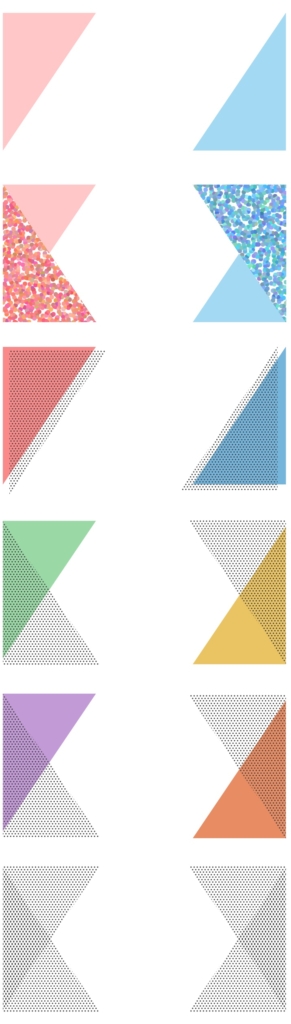
今回はillusutratorで三角形のフレームを並べています。
これをjpg画像で用意したので好きに使ってください。
途中でワードプレスアプリがアップロードエラーを吐きやがったのですが執念でアップしました。
根拠-タイトルとバナーがいかに大事か
ブログ記事を作成する・見直す技術は以前まとめたことがあるのでそちらをチェックして見てください。
そこでタイトルバナーの大切さにも触れています。
フリーバナー制作テンプレート素材の使い方手順
他に使用したのはadobe Psexpress。
Adobeのソフトです。無料なのが嬉しいですね。
アイコンと下地だけ用意します。

読む人に伝えたい情報は何かをしっかりバナーに書き込んでください。

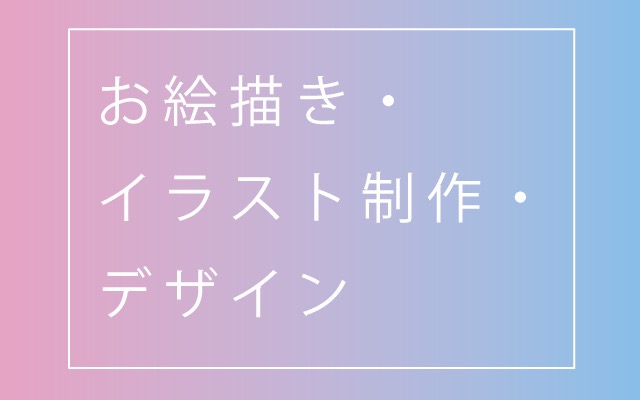
アプリで画像を切り取って文字入れて画像に変化したら完成しました!
ものの20秒で終わりです。自分でも驚きました。
あとは色の調整や切り取り方を変えるだけでまた違った雰囲気のバナーが出来上がります。
慣れてきたら自分でこさえると楽。なんでもできます。いや、誇張なしに。
これであなたも時間短縮でラクラクバナー制作ライフを楽しんでください!






















ディスカッション
コメント一覧
まだ、コメントがありません